Tugas 5 Pemrograman Web - Latihan JQuery
Tugas 5 Pemrograman Web
Nama : Abidjanna Zulfa Hamdika
NRP : 5025201197
==================================================================================================
A. Deskripsi Tugas
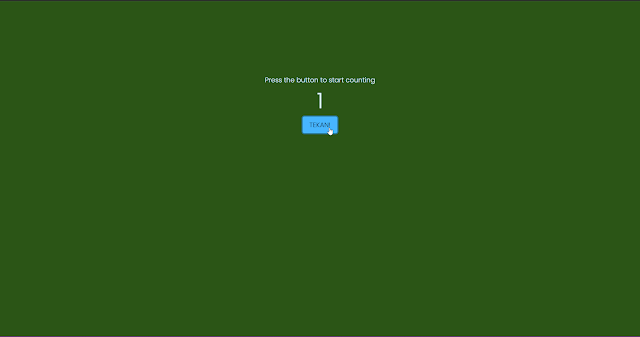
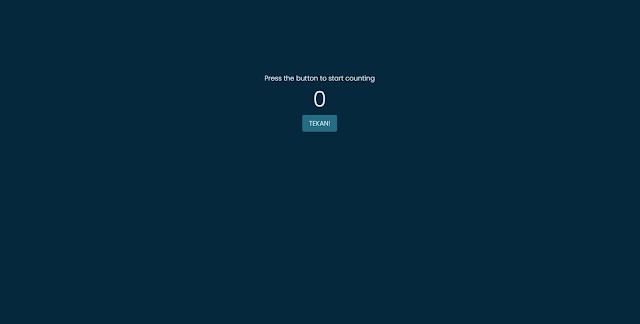
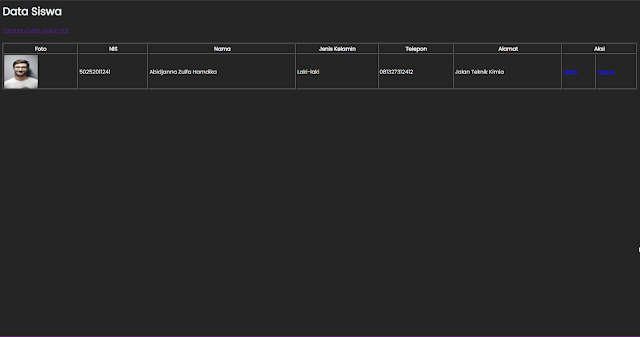
Latihan implementasi JQuery dalam website
B. Detail Tugas
Link Website : Latihan JQuery
Link Repository : Repository
C. Source Code
index.html :





Comments
Post a Comment