Quiz 1 Pemrograman Web
Quiz Pemrograman Web 1
Nama : Abidjanna Zulfa Hamdika
NRP : 5025201197
==================================================================================================
A. Deskripsi
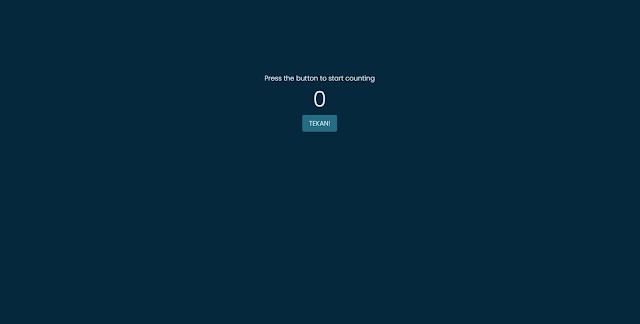
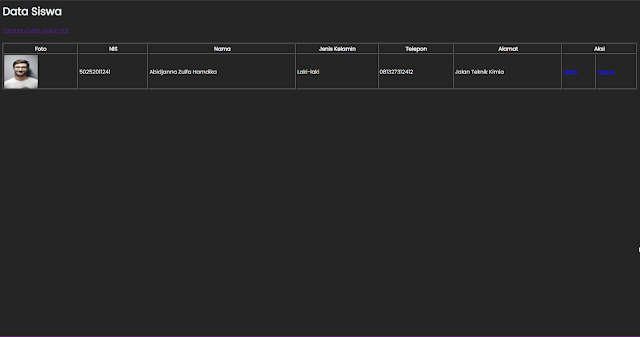
Quiz membuat form dengan HTML CSS
B. Detail Tugas
Source Code index.html :
Source Code style.css :
Source Code script.js :





Comments
Post a Comment